Introduction
Web development is the backbone of the modern digital world, serving as the foundation for websites and web applications that facilitate business operations, provide information, and engage users. At MiroTech, we specialize in delivering robust, scalable, and visually appealing web solutions tailored to meet the unique needs of our clients. This guide delves into the intricacies of web development, highlighting the processes, technologies, and best practices that ensure the creation of high-quality web experiences.
The Importance of Web Development
In today’s digital era, having a strong online presence is crucial for businesses of all sizes. A well-designed and functional website serves multiple purposes, including:
- Brand Representation: Your website is often the first point of contact for potential customers. It reflects your brand’s identity and values.
- Customer Engagement: Interactive and user-friendly websites keep visitors engaged, increasing the likelihood of conversions.
- Accessibility: A website ensures that your business is accessible to customers 24/7, providing information and services at their convenience.
- Marketing: Websites are essential for digital marketing strategies, including SEO, content marketing, and social media integration.
The Web Development Process
Web development involves several stages, each critical to the successful creation of a website. Here’s an overview of the process:
- Planning and Discovery: This initial phase involves understanding the client’s requirements, target audience, and goals. It includes competitor analysis, defining the project scope, and creating a project timeline.
- Design: The design phase focuses on creating the visual elements of the website. This includes wireframes, mockups, and prototypes that outline the layout, color schemes, typography, and overall aesthetic.
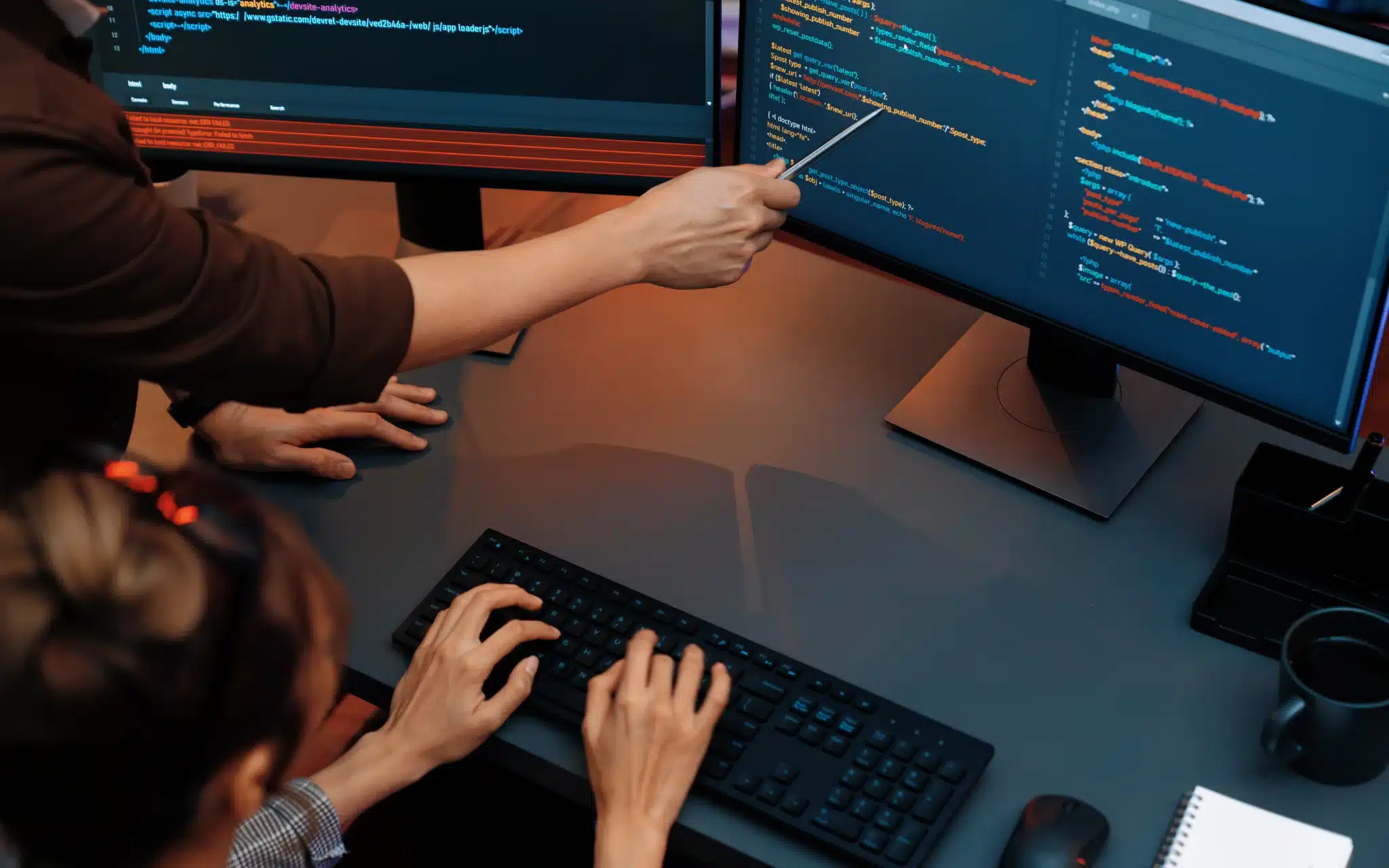
- Development: This stage involves turning the design into a functional website using coding languages and technologies. Key aspects include:
- Front-End Development: Creating the user interface using HTML, CSS, and JavaScript. This ensures that the website is responsive and visually appealing across different devices.
- Back-End Development: Building the server-side logic that powers the website. This includes setting up databases, server configurations, and creating APIs for seamless data interaction.
- Testing and Quality Assurance: Before launching, the website undergoes rigorous testing to identify and fix any bugs or issues. This includes functional testing, performance testing, security testing, and user experience testing.
- Deployment: Once the website passes all tests, it is deployed to a live server. This involves configuring the hosting environment, setting up domain names, and ensuring that all components are correctly integrated.
- Maintenance and Updates: Post-launch, the website requires regular maintenance to ensure it remains secure, up-to-date, and functional. This includes software updates, security patches, content updates, and performance monitoring.
Technologies Used in Web Development
Web development leverages a variety of technologies and tools to create dynamic and efficient websites. Some of the key technologies include:
- HTML (Hypertext Markup Language): The standard language for creating web pages. It structures the content on the web.
- CSS (Cascading Style Sheets): Used to style and layout web pages, ensuring that they are visually appealing and responsive.
- JavaScript: A scripting language that enables interactive elements on websites, such as forms, animations, and dynamic content.
- Front-End Frameworks: Libraries like React, Angular, and Vue.js streamline the development of complex user interfaces.
- Back-End Frameworks: Frameworks like Node.js, Django, and Ruby on Rails facilitate server-side development, database integration, and API creation.
- Content Management Systems (CMS): Platforms like WordPress, Joomla, and Drupal simplify content management and website maintenance.
- Databases: Systems like MySQL, PostgreSQL, and MongoDB store and manage data efficiently.
- Version Control: Tools like Git ensure efficient collaboration and version management during the development process.
Best Practices in Web Development
Adhering to best practices is essential for creating high-quality websites that are secure, efficient, and user-friendly. Some best practices include:
- Responsive Design: Ensuring that websites are optimized for all devices, including desktops, tablets, and smartphones.
- SEO Optimization: Implementing SEO best practices to improve search engine rankings and visibility.
- Performance Optimization: Minimizing load times and ensuring fast, smooth user experiences through techniques like code minification, image optimization, and caching.
- Security Measures: Protecting websites from vulnerabilities by implementing security protocols, SSL certificates, and regular security audits.
- Accessibility: Designing websites that are accessible to all users, including those with disabilities, by following WCAG (Web Content Accessibility Guidelines).
Conclusion
Web development is a multifaceted discipline that requires a blend of creativity, technical expertise, and strategic planning. At MiroTech, we are committed to delivering top-notch web solutions that not only meet but exceed our clients’ expectations. By leveraging the latest technologies and adhering to industry best practices, we ensure that every website we create is a powerful tool for business growth and customer engagement. Whether you’re looking to build a new website or revamp an existing one, our team of skilled developers is here to help you navigate the digital landscape and achieve your business goals.